
Art Collector
My Role: UX/UI Design, Visual Design, Copywriting, Content Strategy, Storyboarding
Teammates: Erin , Calista , Brooke, and Johanna
Project Duration: A three week long school project for an Information Design course completed in December 2020
Tools: Figma
A three week long interaction design proposal for the Vancouver Art Gallery with the final objective of creating a prototype of the design intervention. This project was realized during the height of COVID-19 in Fall 2020 which limited the extent and number of user interviews the team could do with visitors of the Vancouver Art Gallery.
We proposed to create a self-directed Augmented Reality (AR) Mobile Application that aimed to provide educators and parents a valuable educational resource. This application enhances the engagement of visiting the Vancouver Art Gallery, while also providing educators a new learning resource for children to learn independently online and in-person.
User Research
In order to gain a deep understanding, the team conducted 19 semi-structured interviews lasting approximately 30 minutes to 1 hour. Interviews were mainly conducted over Zoom, with a couple done over text. The main audience that we pulled from were those that have created programs for children and/or were familiar with the best ways to engage them. In addition, we also interviewed a handful of individuals who are/were involved in the arts community in Vancouver, whether as an arts student or a professional. Due to the impacts of COVID-19, we contacted professionals within the education community from our own personal , extensive networks.
User insights
Educators need more resources to connect their students with creative art education. They are currently overwhelmed having to teach their students about subjects previously taught by dedicated professionals.
For many parents, lesson planning is not possible due to their own lack of understanding of the topic and/or the time commitment.
Open-ended, interactive activities that give children autonomy do well because children become more engaged in the way something is presented to them.
It is extremely difficult for families to keep their children engaged while at home, especially when it comes to the kid’s education. Parents do not have the experience or time for it, particularly during the pandemic for kids doing online classes.
Children have a harder time with social distancing because they want to interact and can not gauge the emotions and dynamics.
Core insights
When it comes to keeping children engaged, the channel, not necessarily the content, is king.
Parents seek activities that require minimal set-up and allow their children to work independently.
Teachers tend to incorporate creative resources that connect with the BC Curriculum.
The gallery exudes an air of elitism that alienates the very demographics that they are trying to attract through their Art Programs.
Based off our user interviews and the insights we found, we created two user personas to ensure we had a deep understanding of our target audience.
Personas
To increase the engagement when visiting the Vancouver Art Gallery while simultaneously providing educators a new learning resource for children’s learning, our team proposed to create a self-directed Augmented Reality (AR) Mobile Application. This AR Mobile Application would allow children to learn independently online and in-person at the Vancouver Art Gallery.
Each team member came up with their own version for wireframes of the application based on the flow chart that we created of the application’s interactions. As a team, we evaluated these wireframes and focused on four key items to ensure a good user experience:
Ergonomics
Educate users in context
Avoid information overload
Keep users coming back
Alongside another team member, I took the wireframe sketches the team liked best and implemented the above key items: ergonomics, educating users in context, avoiding information overload, and keeping users coming back. I then created initial medium fidelity wireframes that combined the initial sketches with these concepts. Due to time constraints, I focused on creating the basis of the design layout of each screen with clear key interactions.
Design Solution
We noticed in our preliminary wireframe sketches that our menu had some ergonomic issues, in terms of layout and placement. This was an issue as it was laid out in a difficult position for users to reach, especially if they hold their phones with only one hand. After doing research on ergonomics in terms of the hand placement and the areas that had the easiest reach, we iterated on other possible menu options. We experimented with a radial menu which we found worked best for our design.
Ergonomics
Initial menu design from our wireframes
Iterated menu design sketch
Updated menu design in medium fidelity wireframe
In our preliminary wireframes, the onboarding occurred all at once after creating an account. This was an issue as it acted as a barrier to starting the activity and getting to the main point. In order to bring the main value of the game (collecting the artwork) to the user as soon as possible, we researched into the working memory of children and Hicks Law. This included simplifying the decision making process for the user by breaking down complex tasks into smaller steps and clearly highlighting the recommended options which we brought into the instructions of the game.
Educate users in context
Initial user onboarding from our wireframe sketches
Iterated user onboarding
Our guidebook, which contains information about individual art pieces, originally had the information presented all at once. This was an issue, as it caused walls of text which did not make the learning easily absorbable and instead acted as a barrier to the educational aspect of the application.
We noticed that having the image on the top while taking up most of the screen worked a lot better as opposed to the walls of text. In addition, it worked well as it allowed the user to look at the artwork in better detail. After researching into Picture Superiority Effect and Miller’s Law, we iterated on our design for the guidebook. Having the picture at the top made sure that the text is closely associated with a picture. By chunking the info with the side swipes, it eases the cognitive load and helps kids remember.
Avoid information overload
Initial guidebook design from our wireframe sketches
Iterated guidebook design
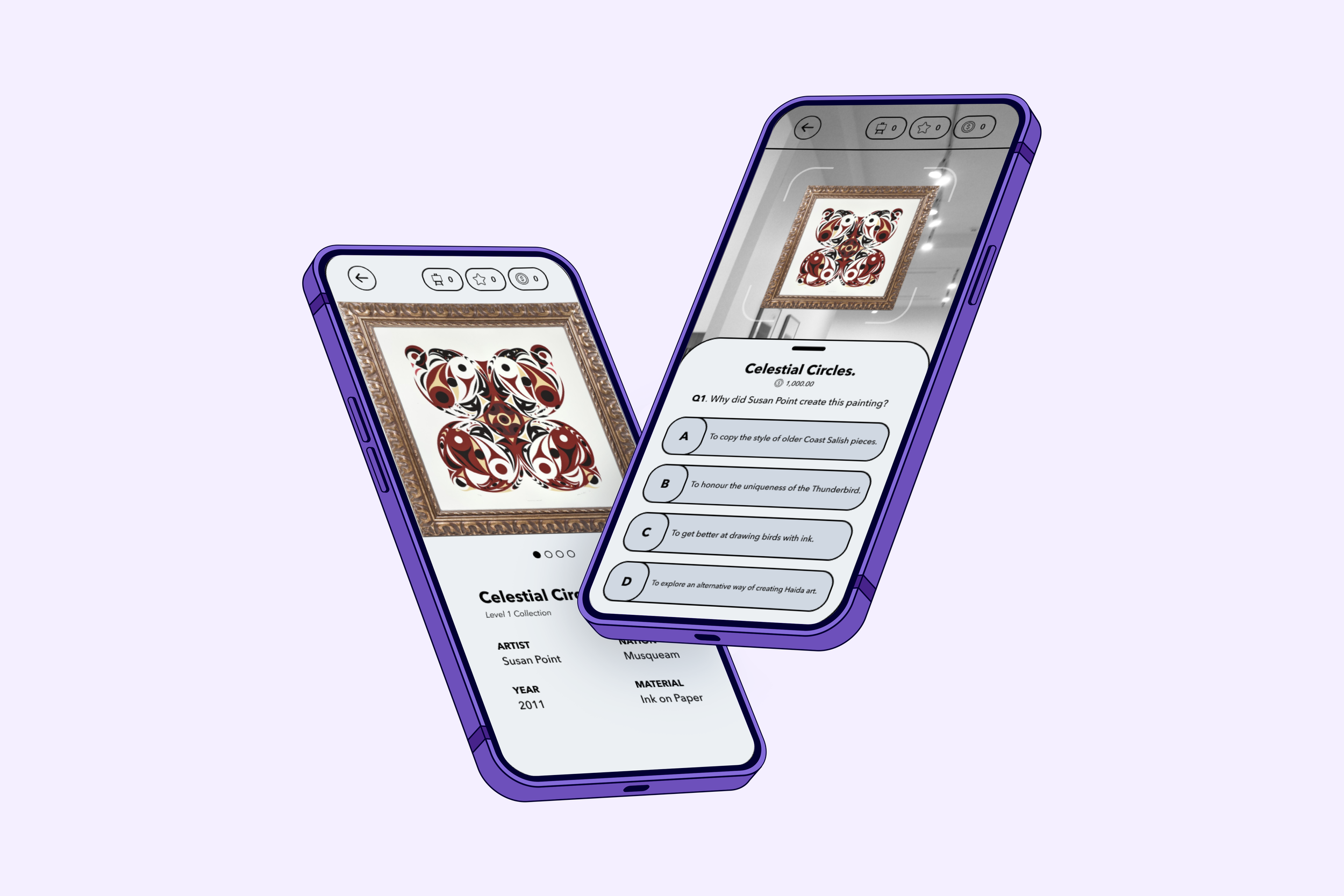
Final guidebook design
As the goal of the game is to collect all the artworks in a given collection, our initial sketches included different ways to visualize the user’s progress. We experimented with numeric values (i.e. 3/7), as well as progress bars. However, while they conveyed progress, they were not the best options to keep users engaged and coming back to the game to finish their collections.
The team looked into the Zeigarnik Effect which is often used in gamification. It focuses on how people remember uncompleted or interrupted tasks better than completed one. We took this information and applied it into the visuals of our levels by utilizing rings, as well as applying it into our questions by adding question loaders. By using these, it would motivate users to continue to further engage with the activity.
Keep users coming back
Iterations of user progress from our wireframe sketches
Auction interface layout that shows user progress from initial medium fidelity wireframes
Reflection
This project received an A grade and was highly successful as the project was valid in regards to scope and target audience. Through this project I was able to learn many aspects to create a design that was user friendly such as the placement of important call to action interactions inside the Thumb Zone. Looking back, I’d push more on iterating and fleshing out the aspects of the app specifically meant for educators.
User personas Lara and Akemi. Lara is an elementary school teacher and Akemi is a parent.
Final Design
Refining of the wireframes included adjustments to the icons and text alongside minor updates to the layout. The final design and walkthrough of the application can be viewed below.
User onboarding in medium fidelity wireframe
















